HotDocs: Components
HotDocs is responsive. Feel free to resize this website to see it in action.
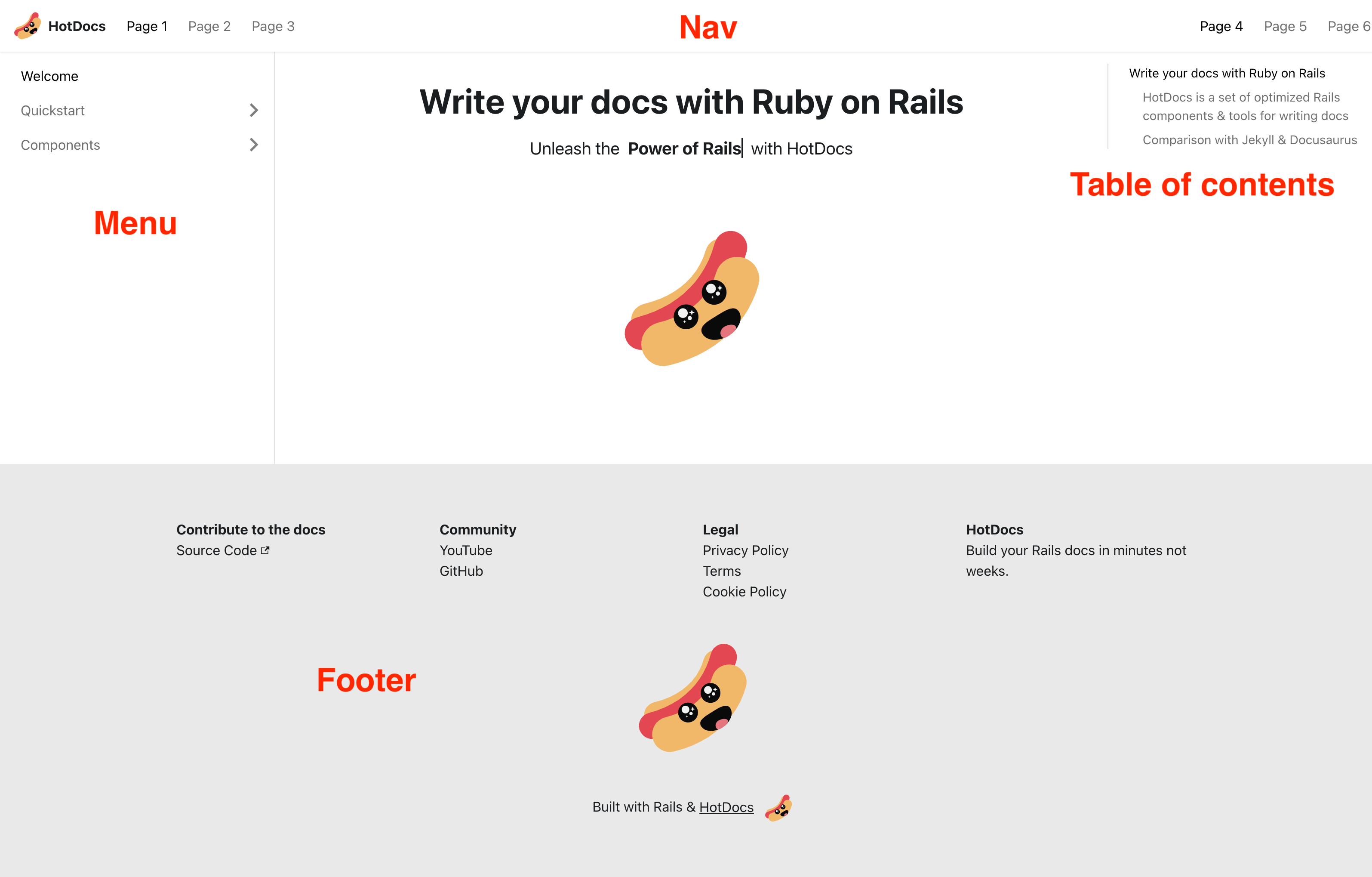
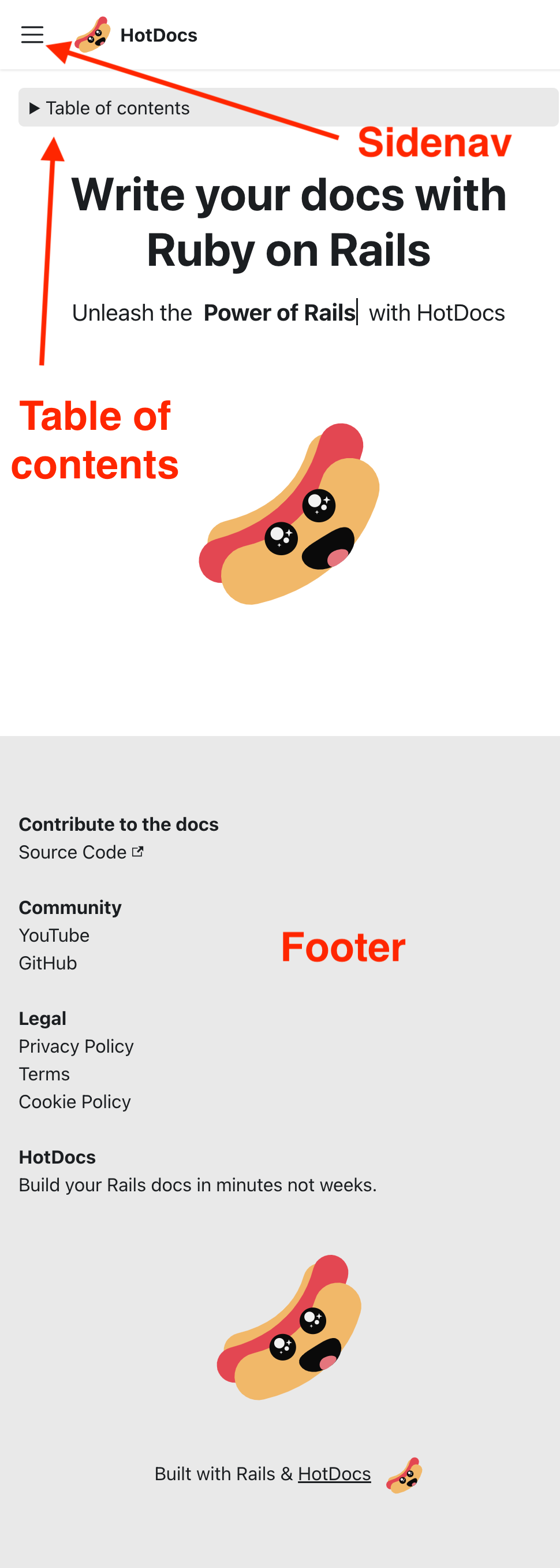
The following screenshots show how components are laid out on different breakpoints:
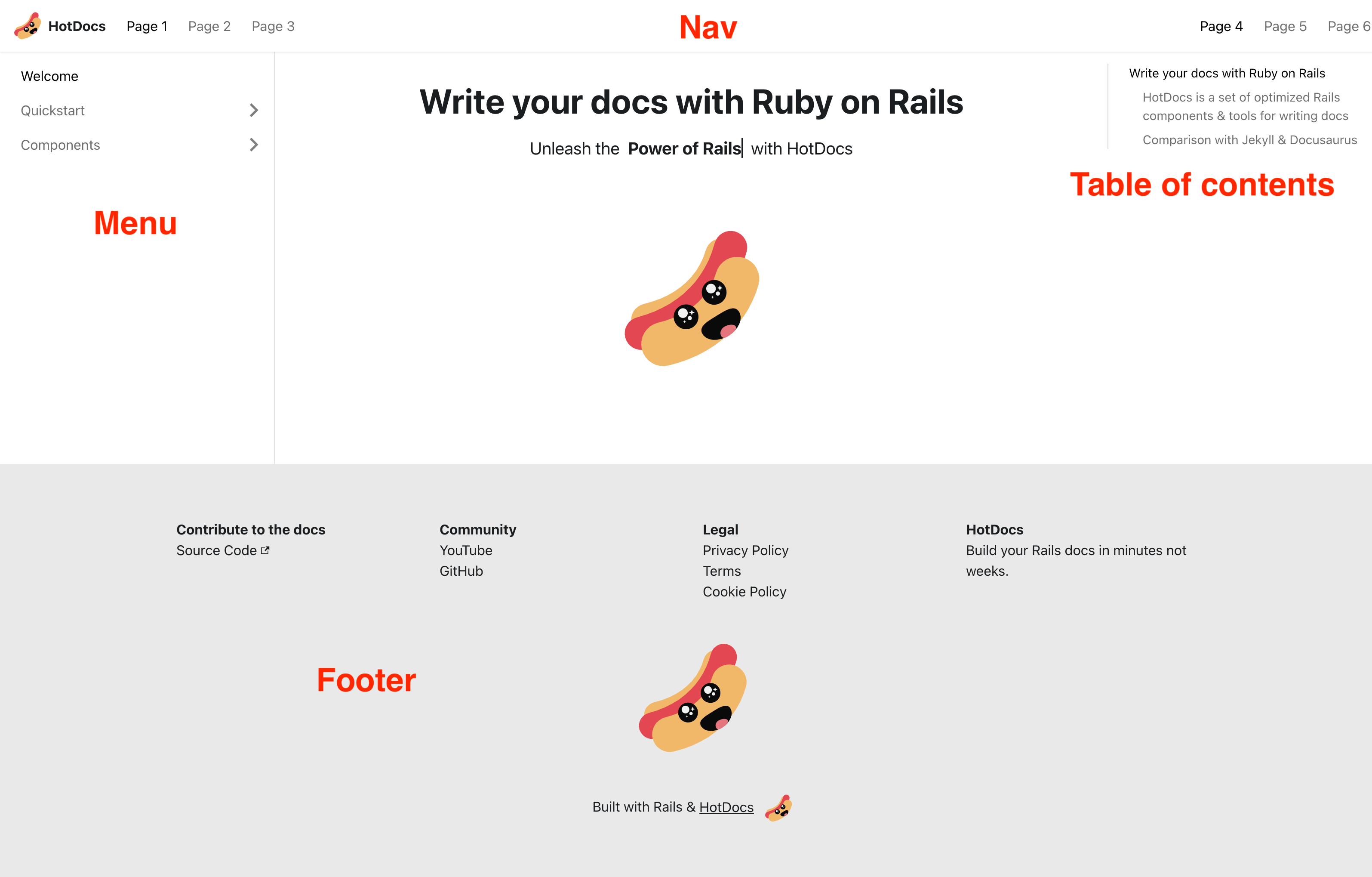
Desktop

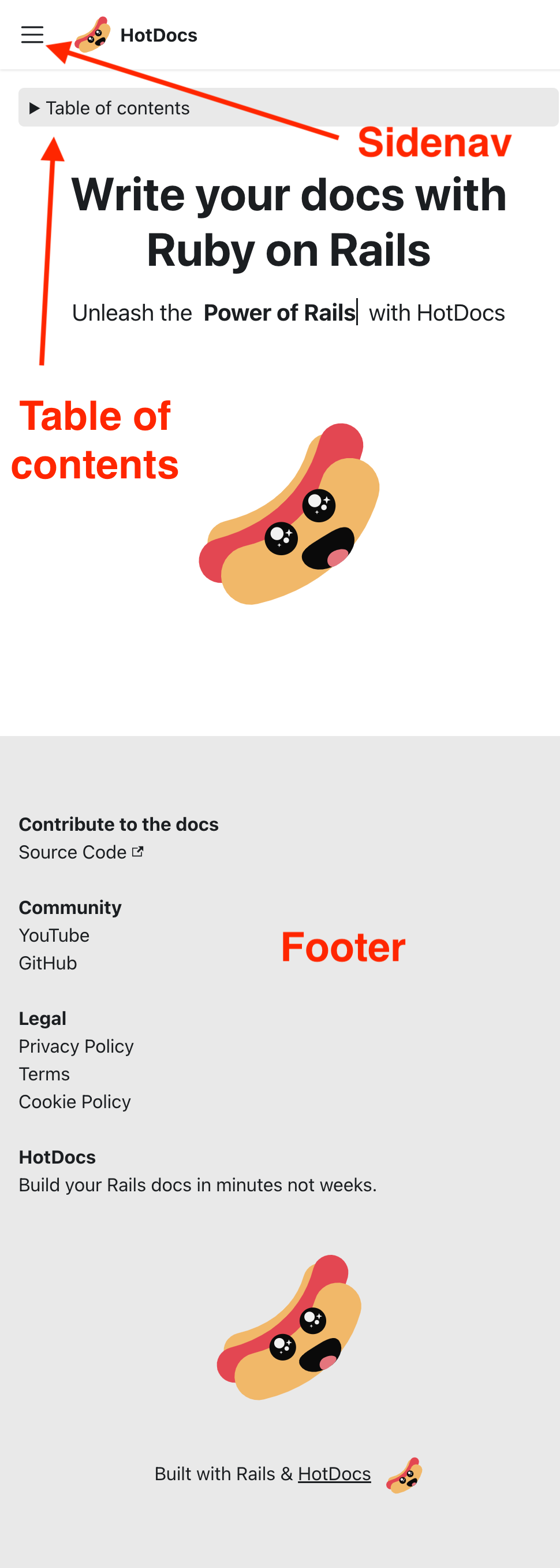
Mobile

HotDocs is responsive. Feel free to resize this website to see it in action.
The following screenshots show how components are laid out on different breakpoints:


Built with Rails & HotDocs